
Web App
Hackathon Competition
User research
Project management
High-fidelity prototype
Pitch deck creation
UX Designer
Winner of Hackathon
Gen Z
Young Millennials
24 hours
.gif)
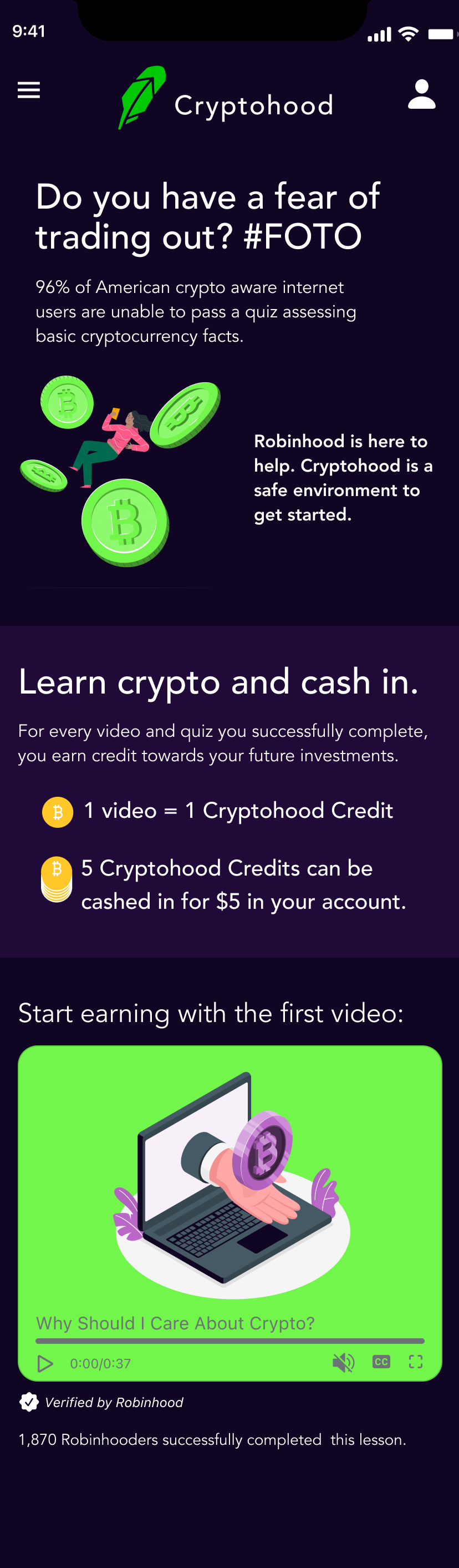
Robinhood challenged us to kindle user curiosity in cryptocurrency and trading.
"How can we guide users through the crypto world for informed trading?"
Our diverse team of Web Developers, Digital Marketers, and UX Designers crafted a platform to enhance the credibility and engagement of Cryptocurrency Education for Gen-Z in 24 hours. We won first place
STRUCTURE

We harnessed Scrum's power – quick sprints, refinement, innovation relay – Agile teamwork at its finest!

To grasp our problem landscape and the potential user base, we're rallying the entire team to dive into research.
Is this case study too long? Explore our pitch and case study visually – think of it as the CliffsNotes version
We harnessed Scrum's power – quick sprints, refinement, innovation relay – Agile teamwork at its finest!
We found that 96% of Americans can’t pass a simple quiz about crypto.And half of Gen Z use social media to learn about investing but find it untrustworthy
This research led us to ask:
.png)
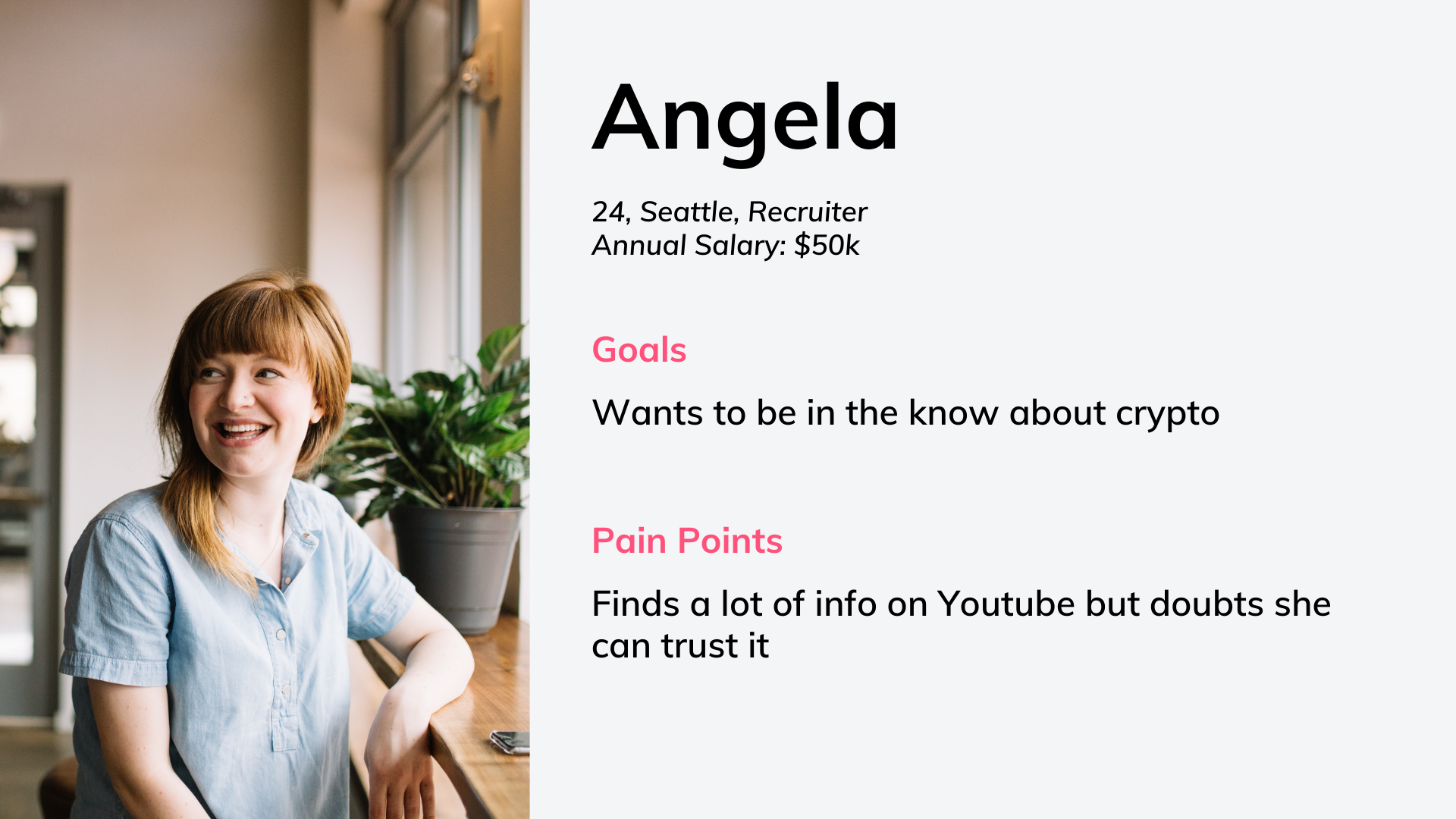
While we had a basic idea of our audience, our goal was to pinpoint key traits of potential users, ensuring their influence in our solution design. We created a proto-persona to narrow our ideal user's focus. Meet Angela! Angela is a 24 year old woman who wants to be in the know about crypto. Youtube vloggers are always push these top 3 coins to buy, but she doubts she can trust an influencer. So she googles some credible investing sites but the info is so dense and she just can’t get through all of it. She asks, am I stupid? No Angela, you’re not. You just need Cryptohood.

Guided by our user research findings, and armed with a sharper design direction, the design team engaged in a collaborative session on Figma. Through sticky notes and images, each member captured inspiration and conveyed ideas.

During this collaborative gathering, each member shared inspiration and conveyed their concepts. Our unanimous consensus revolved around the incorporation of the following elements into our design solution:

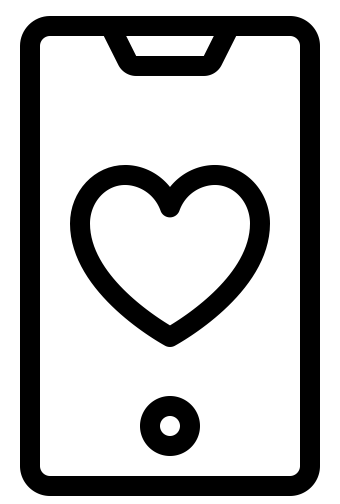
Our decision to develop a mobile app was guided by compelling data from the Pew Research Center. Their report revealed that an impressive 95% of American teenagers have embraced smartphone technology, with 45% of them indicating near-constant online presence. These figures underscore the profound influence of mobile devices, especially smartphones, in the daily routines of Gen Z. As a result, crafting a mobile app aligns seamlessly with our goal of engaging this tech-savvy demographic on a platform they are intimately familiar with.
.png)
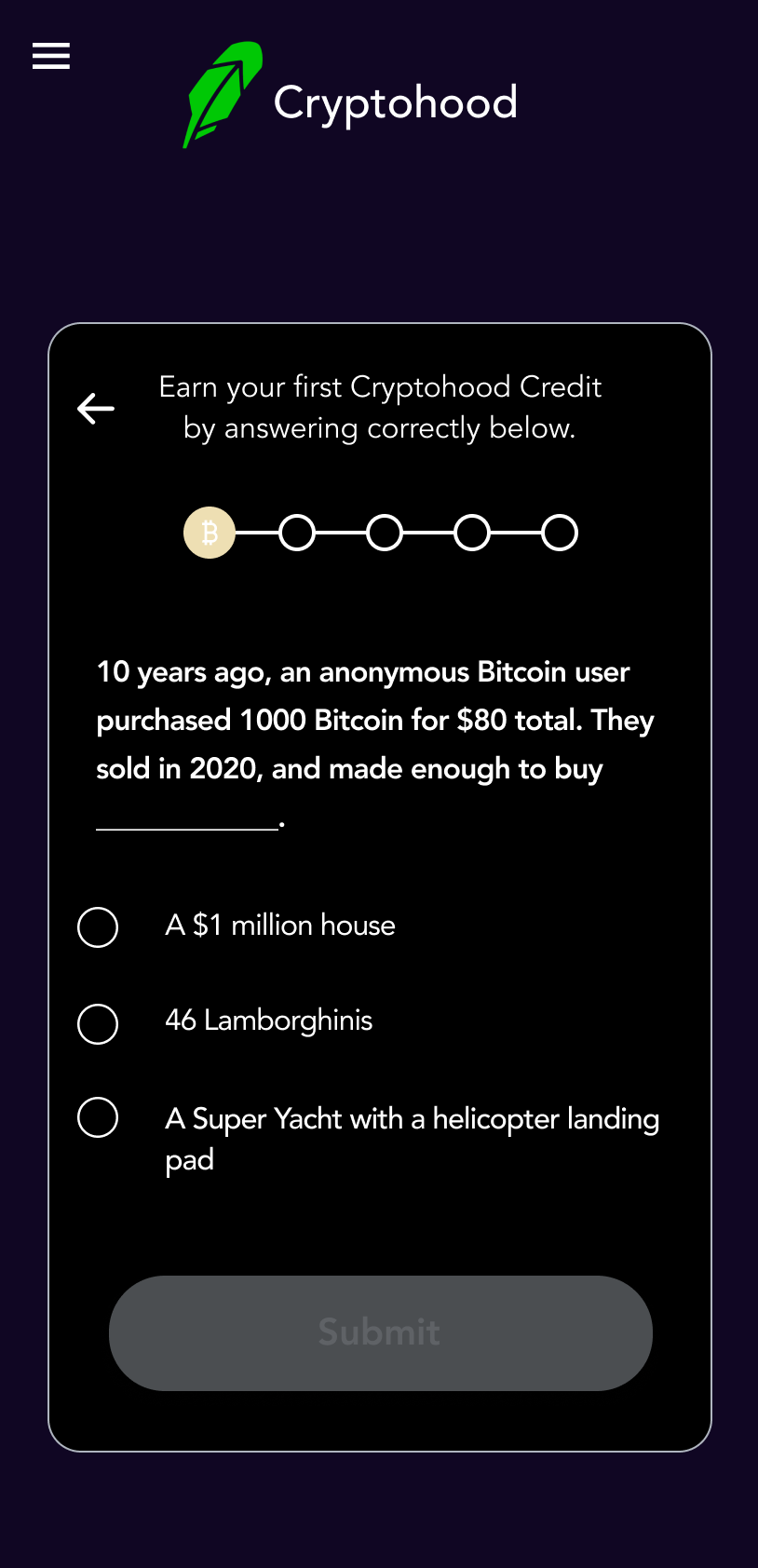
Short-form video is a snappy clip, often just seconds to a minute long, created for info or fun. Gen Z loves it on platforms like TikTok, Instagram Reels, and Snapchat Spotlight. These engaging videos quickly grab attention, fitting today's fast digital culture.

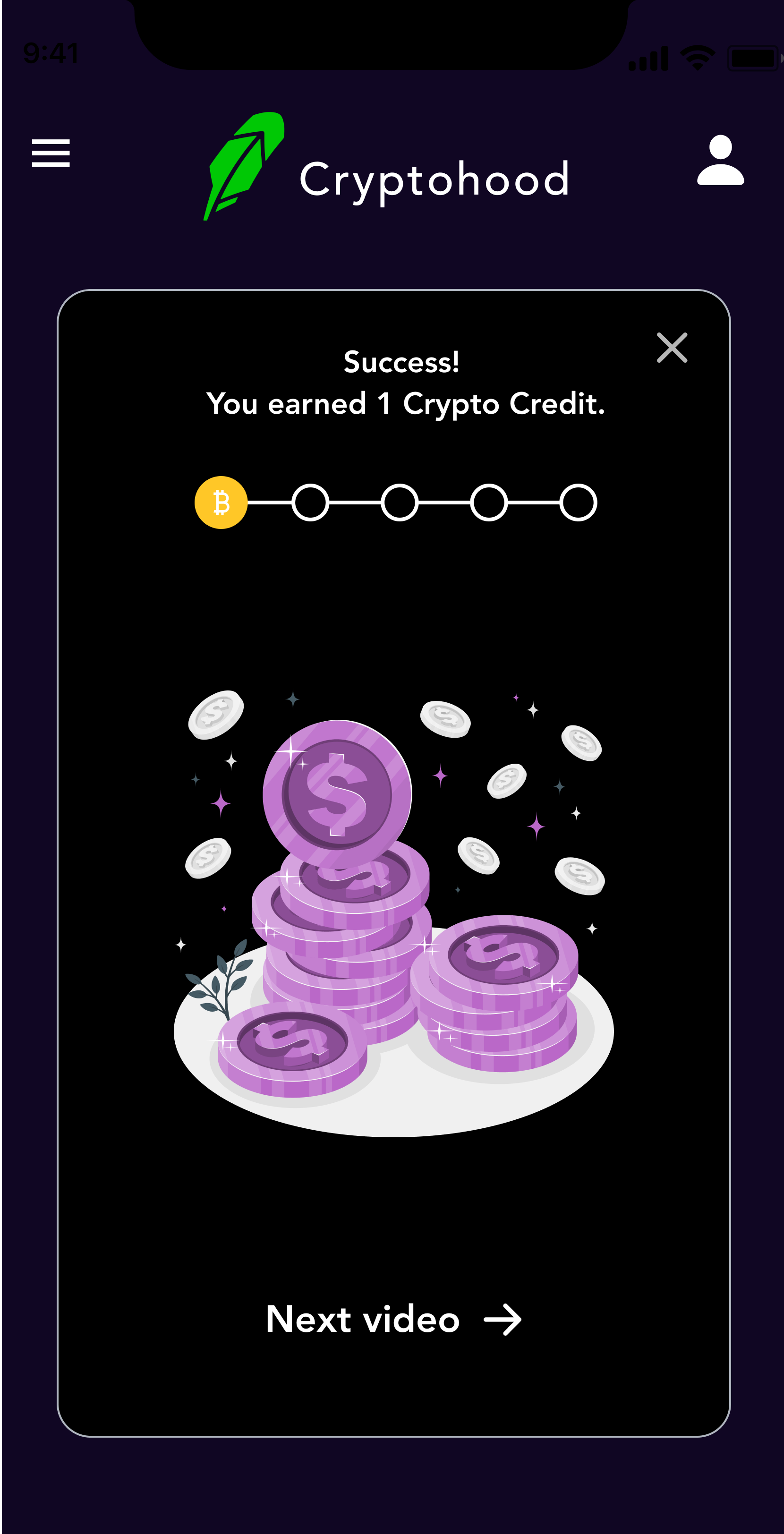
Rewards-based learning, often associated with gamification, utilizes incentives and rewards to motivate and engage learners. According to a study by the eLearning Industry, courses with gamification elements, including rewards, badges, and leaderboards, have shown completion rates of up to 90%, compared to traditional e-learning completion rates that can be as low as 10%.
Ensuring a genuine connection with the Robinhood brand remained paramount. We laid out branding guidelines and sought inspiration from Robinhood's current products.
.png)
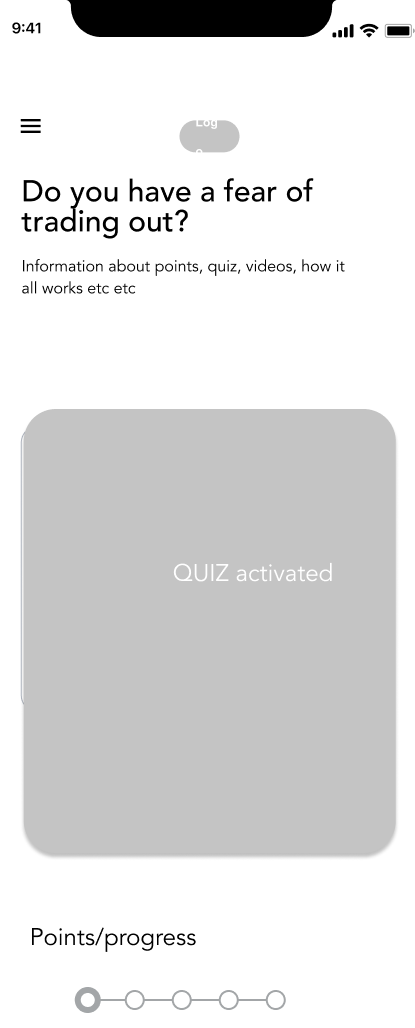
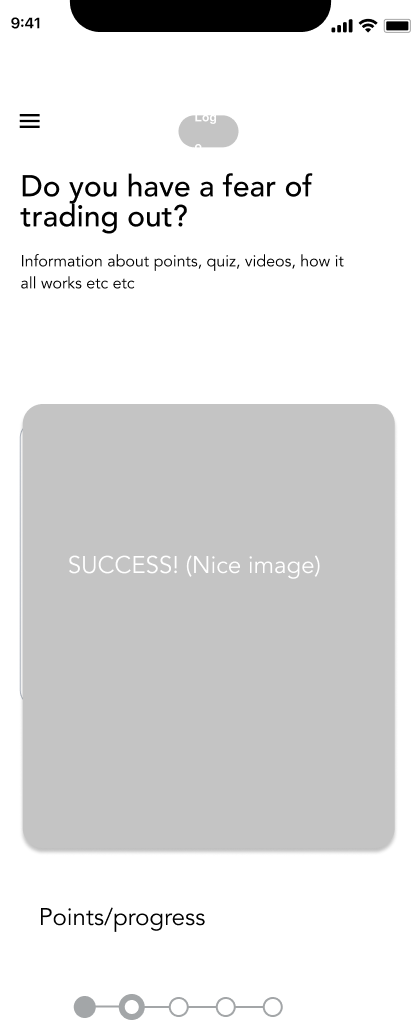
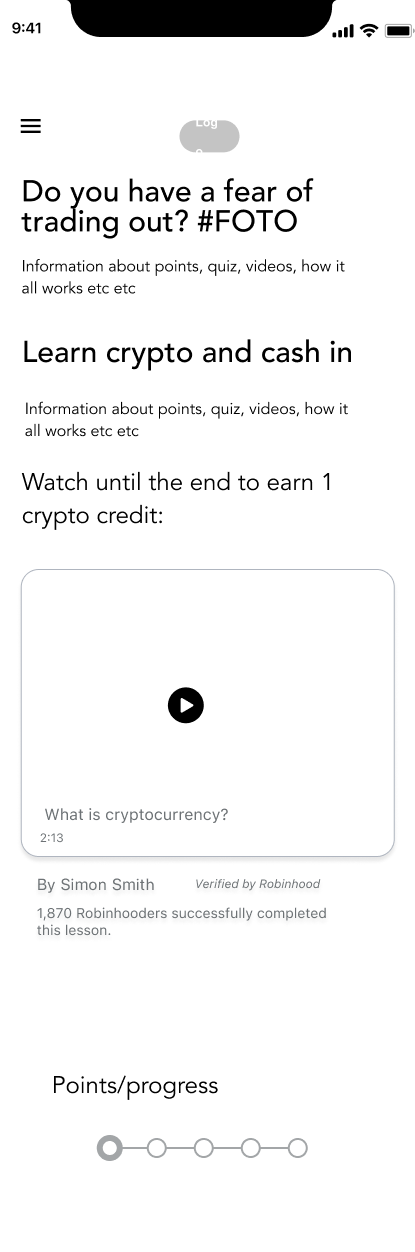
After diving into the data and brainstorming, we grabbed our pens and got down to sketching out the first ideas for our mobile web app.
.png)








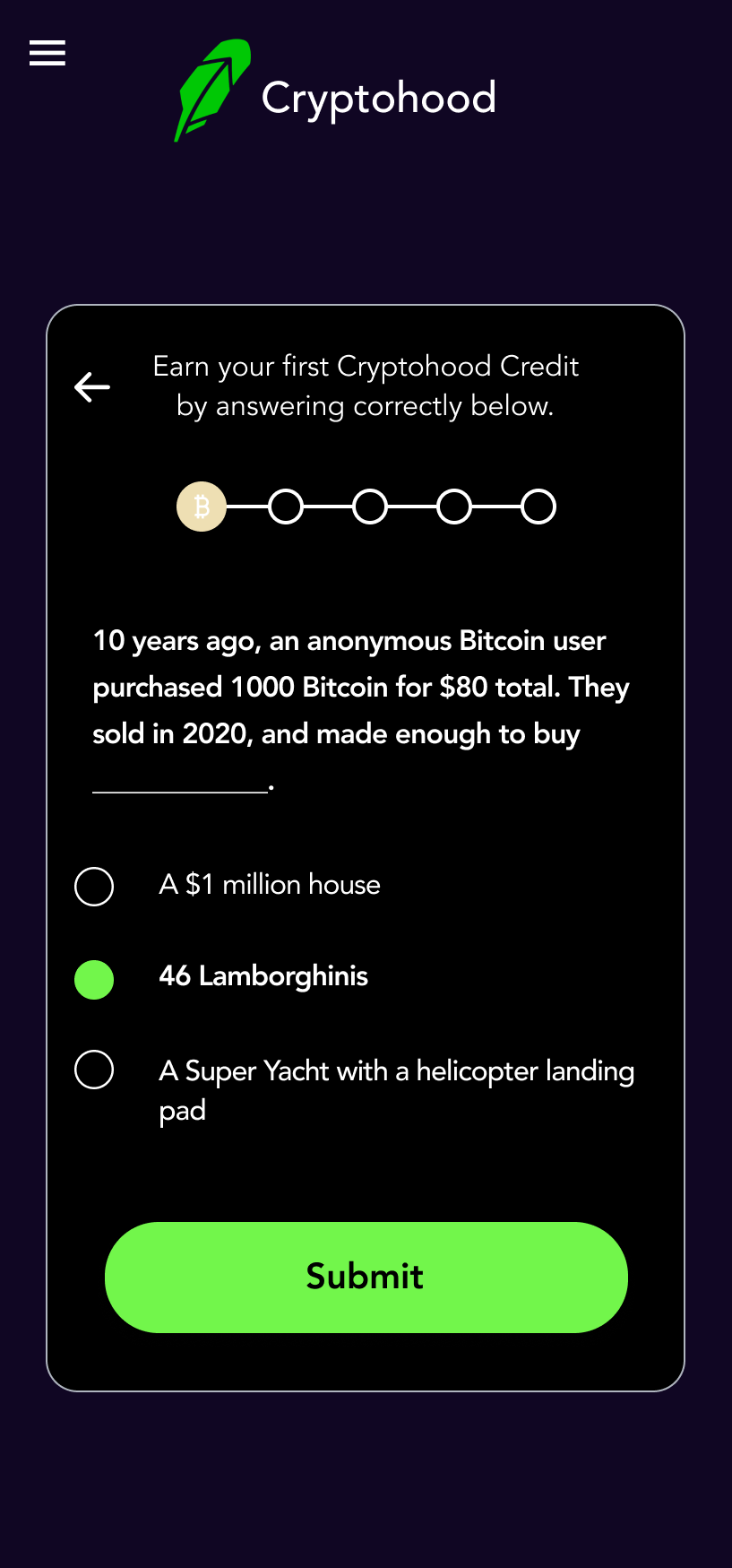
Our hackathon journey evolved beyond design. With a polished product, we embraced strategic pitching. Canva-powered pitch deck? Check. Precise script? Check. Hours of practice? Check.

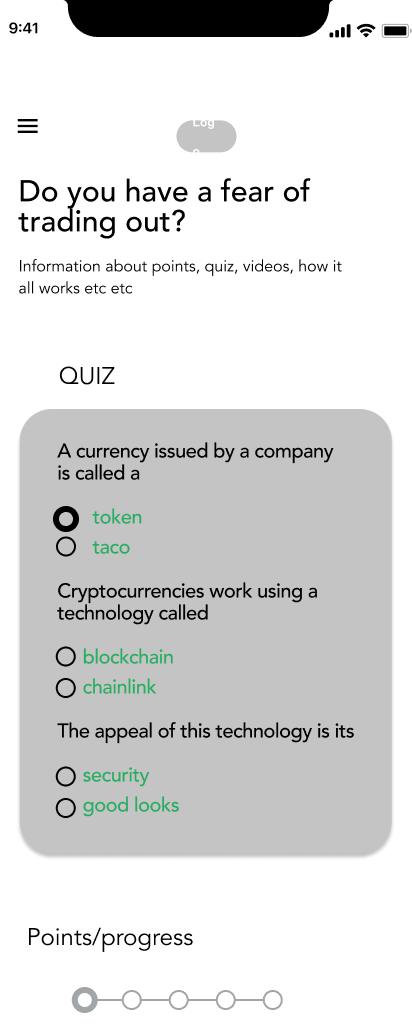
Due to the limited duration of this hackathon, we were unable to fully develop all the user pathways for our intended audience. In order to ensure a seamless and intuitive user experience throughout Cryptohood, we intend to comprehensively outline the entire user journey for a new participant. This will encompass elements such as an onboarding quiz and guiding the user through their personal learning progression.

Our forthcoming plans involve integrating accessibility seamlessly into Robinhood's commitment to democratizing finance, creating an all-inclusive user experience. We will explore solutions such as color adjustments, text-to-speech for written content, and closed captions for videos. Additionally, a lighting mode will be developed to enhance accessibility, aligning with Robinhood's mission of financial inclusivity.

Regrettably, we were unable to conduct testing on our product. To ensure the genuine user-friendliness and intuitive nature of our mobile web app, our team is committed to carrying out usability tests and implementing any necessary refinements.